Information donnée uniquement par la couleur
3.1 [A] L’information ne doit pas être donnée uniquement par la couleur.
Vérifier notamment les points suivants :
- couleur appliquée à un texte pour véhiculer une information ;
- couleur véhiculant une information dans une image ou un média (temporel, non temporel) ;
- texte faisant référence à la couleur d’un élément.
Vérifier également que les propriétés CSS suivantes ne soient utilisées pour véhiculer des informations : color, background (background-color, backgroung-image), border (border-color), outline (outline-color).
3.2 [A] Cette règle doit être implémentée de façon pertinente.
Pour être accessible à tous, l’information donnée par la couleur doit être aussi véhiculée par du texte. L’utilisation de texte caché via une propriété CSS en complément d’une information donnée uniquement par la couleur n’est pas considérée comme une implémentation pertinente. L’utilisation des éléments strong ou em pour véhiculer une information autrement que par la couleur peut être considérée comme acceptable (bien qu’il soit préférable d’utiliser une autre méthode afin que cette information soit accessible à tous, notamment aux utilisateurs de lecteurs d’écran).
Contraste entre la couleur du texte et la couleur de fond
3.3 [AA] Contraste « suffisamment élevé ».
3.4 [AAA] Contraste « amélioré ».
Vérifier que le rapport de contraste est suffisamment élevé – ou qu’une alternative est proposée (commutateur de styles…).
| Corps du texte | Niveau AA | Niveau AAA |
|---|---|---|
| Texte standard (< 150% ou < 120% (gras) |
4,5:1 | 7:1 |
| Texte en grands caractères (≥ 150% ou ≥ 120% (gras) |
3:1 | 4,5:1 |
Le corps du texte « standard » est soit celui défini pour le document, soit celui défini par défaut dans les paramètres du navigateur, soit généralement 12 points typographiques (ou 16 pixels à 96 points par pouce).
| Corps du texte | en points | en pixels (à 96 dpi) |
|---|---|---|
| Standard (100%) | 12 pt | 16 pixels |
| 120% | ≈14 pt | ≈19 pixels |
| 150% | 18 pt | 24 pixels |
Outils pour mesurer le rapport de contraste
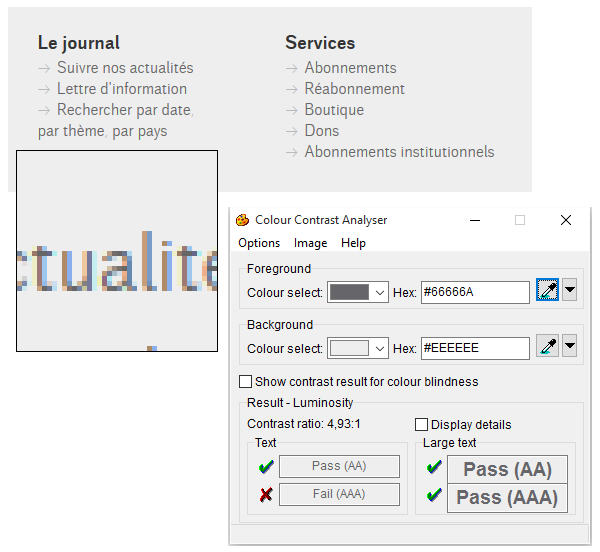
- Colour Contrast Analyser
- WCAG Contrast checker (extension pour Firefox)

Formule de calcul du rapport de contraste (à titre indicatif)
Les valeurs RVB (de 0 à 255) sont d’abord converties en % :
valeur = valeur ∕ 255
La luminance relative de chaque composante est donnée par la formule suivante :
si valeur ≤ 0,03928 alors valeur ∕ 12,92 sinon [(valeur + 0,055) ∕ 1,055]2,4
La luminance relative de la couleur composite restituée en niveaux de gris est donnée par la formule suivante :
L = R × 21,26% + V × 71,52% + B × 07,22%
Le rapport de contraste en niveaux de gris est donné par la formule suivante :
R = (L1 + 5%) ∕ (L2 + 5%)
où L1 est la luminance relative de la couleur la plus claire et L2 celle de la plus sombre.
